Year: 2021-2023
Framework: Cross Platform
Client: Legartis
Technical Tools: Pen & paper • Interactive flow • Frameworks & APIs • Low to High Fidelity Design & Prototyping • Figma • Adobe Creative Suite • HTML & CSS • Javascript • Miro
Role: Lead Product design • UX design • UI design • Visual design • Brand design • Service design • Strategy design
UX Methods:
• Field study
• User interview
• Requirements
• Product roadmaping
• Constraints gathering
• Competitive analysis
• User flows
• Service design
• Persona building
• Task analysis
• Journey mapping
• Brand strategy
• Vision
• Prototype feedback
• User testing
• User stories
• Qualitative analysis
• Quantative analysis
• Benchmark testing
• Accessibility evaluation
• Survey
• Analytics review
• Usability-bug review
• Voice & Tone
• KPIs
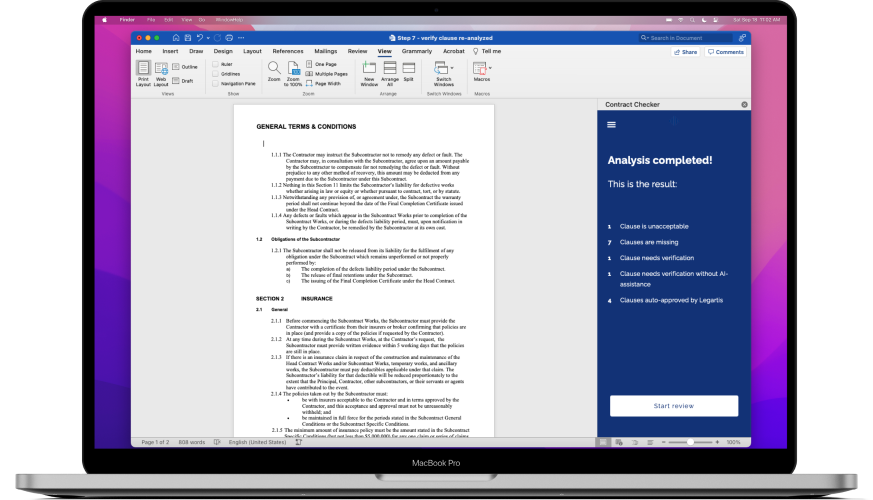
Legartis is an AI-driven legal platform designed to streamline contract management for legal professionals by automating tasks such as contract review, term extraction, and compliance checks.
Objectives
The project aimed to reduce manual effort and increase accuracy in contract management. The focus was on understanding user needs through research and designing a user-friendly interface that supports efficient workflows.
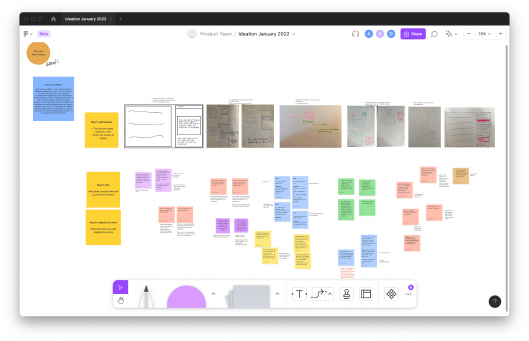
Design Approach
User research revealed the need for quick contract summaries, custom dashboards, and team collaboration. We developed low and high-fidelity prototypes, iterating on feedback to ensure an intuitive experience. The design followed key principles of simplicity, consistency, and accessibility.

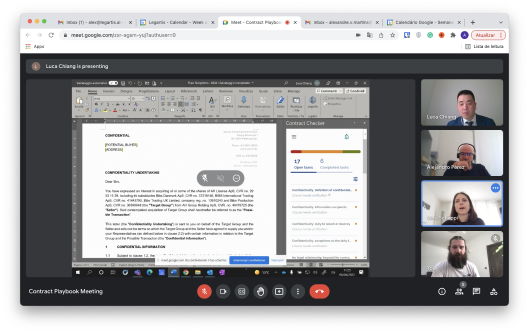
User research, user testing, and usability testing were crucial components in the development of Legartis. User research involved gathering insights directly from potential users to understand their needs, behaviors, and pain points. User testing allowed us to observe real users as they interacted with Legartis to identify any issues or areas for improvement, ensuring that the product met user expectations and requirements. Usability testing focused specifically on evaluating how easily and efficiently users could navigate and utilize the platform, aiming to enhance the overall user experience and satisfaction. Together, these methodologies ensured that Legartis was both effective and user-friendly, meeting the complex demands of legal professionals.
Some of the key findings regarding the needs and pain points of legal professionals included:
- Quick Access to Information: Legal professionals need quick access to contract summaries and critical clauses.
- Customizable Tools: Customizable dashboards and reports tailored to specific needs are preferred.
- Collaboration and Sharing: The ability to collaborate and share documents within teams is essential.


User Feedback
We conducted multiple rounds of testing with actual users from our target personas. Feedback was collected on the overall usability, efficiency of AI tools, and intuitiveness of the interface. Key improvements based on feedback included:
Enhanced search functionality with more granular filters.
Improved readability of AI-generated summaries.
Additional customization options for the dashboard.
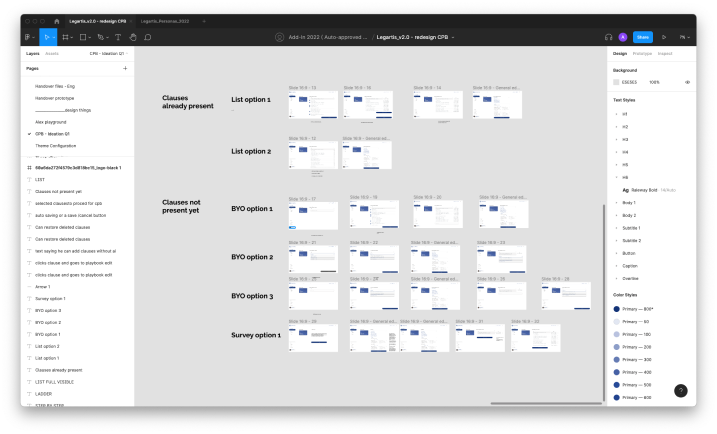
Iteration and Refinement
Based on the feedback from usability testing, we iterated on the design, making necessary adjustments to improve functionality and user experience. This phase involved close collaboration with the development team to ensure feasibility and seamless implementation.
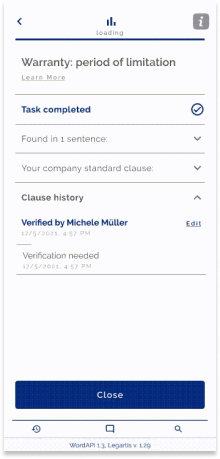
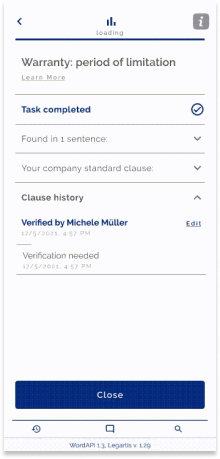
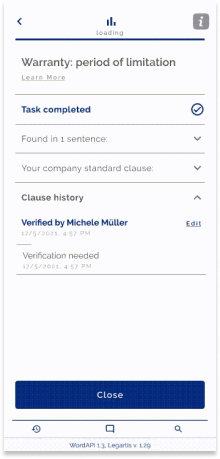
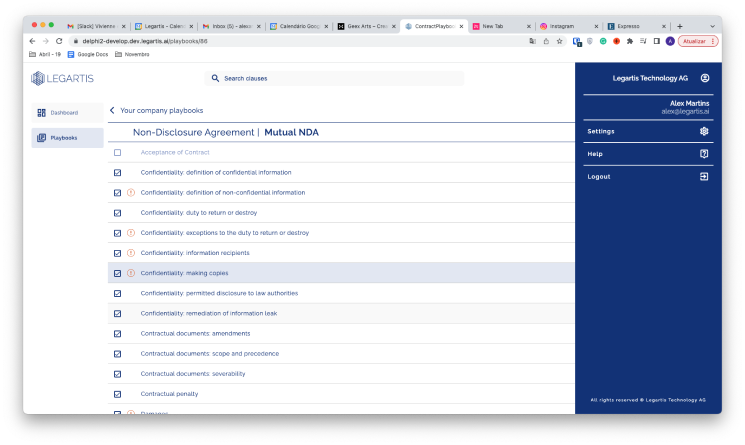
Platform Structure
We structured the platform to include several key sections to ensure an intuitive and efficient user experience:
Add-on Dashboard: Overview of recent activities, pending tasks, and quick access to frequently used features.
Contract Repository Dashboard: Centralized location for storing and managing contracts.
AI Insights: AI-generated summaries and critical clause extractions.
Collaboration Hub: Facilitates team collaboration and document sharing.
Settings: Allows users to customize their experience and manage security settings.




Design Principles
Simplicity: Ensure the interface is clean and uncluttered.
Consistency: Maintain a uniform design language across the platform.
Accessibility: Design with accessibility in mind to accommodate all users.
Key Design Elements
Dashboard Widgets: Customizable widgets for quick access to key metrics and tasks.
Search and Filter Options: Advanced search functionality with filters for efficient contract retrieval.
Visual Analytics: Graphs and charts to visualize AI insights and contract data.
Collaboration Tools: Features like comments, annotations, and version control to enhance team collaboration

Legartis significantly improved contract management efficiency for legal professionals, praised for its intuitive design, powerful AI insights, and collaboration tools.